« 第4回「赤ちゃんフォトコンテスト」に応募しました | ホーム | [写真] 彼岸花 »
2010年9月30日
mixiチェックに対応する方法
mixiチェックに対応する方法、といってもここで紹介するのは、
WordPressというモジュールを使ったサイト限定になります。
mixiチェックをWordPressに導入してみた
http://ueblog.natural-wave.com/2010/09/13/mixi-check-for-wordpress/
こちらのサイトを参考に、
私が運営しているたまごころで導入したときのメモです。
てか、ここのサイトを見ればすぐわかるので、ここにまとめる必要なかったようなと後で思いますが、せっかくスクリーンショット取っていたので、のせるとします。
1.mixi Developer登録
https://mixi.jp/guide_developer.pl
こちらのリンクからDeveloper登録します。
住所や電話番号を入力し、最後に携帯電話のメールアドレスを入力します。
携帯のメアドで認証が行われます。



2.Developer Dashboardにアクセス
https://sap.mixi.jp/home.pl
メアド認証が完了したら、こちらのリンクにアクセスします。
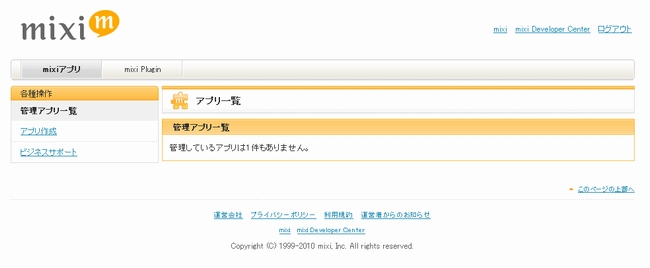
初期画面はこんな感じ。

それから、mixi Pluginを選択。

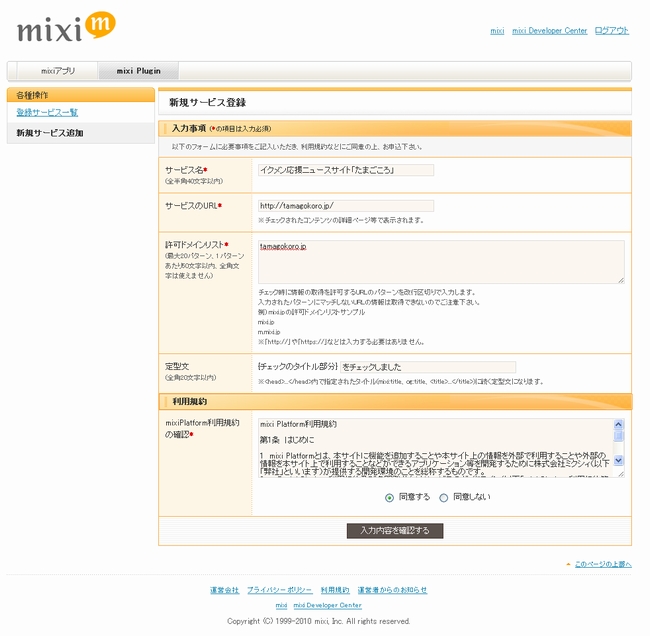
新規サービス追加を選択し、必要事項を入力。

これでキーを入手できます。

3.プラグインの導入。
ここからははっきり行ってプラグインを導入したことがある方なら簡単です。
mixi check for wordpress プラグインをダウンロードしてインストール。それから設定して、タグを反映して終わりです。
不明点があればコメント等ください。かなり簡単で誰でも設定できてしまいますが、一般的なブログにはあんまり向かないような。
検索
カテゴリ
- 2021を創造する (5)
- ゴルフ (5)
- たえまめ (1)
- TOKONAMEZINE (3)
- 常滑再発見 (2)
- 自分観察日記 (23)
- 写真 (2)
- お仕事のご依頼 (2)
- デブエット (1)
- MUSIC (2)
- 短期計画 (1)
- 思考 (5)
- 営業 (2)
- 記録 (3)
- 社会環境 (7)
- ことば (3)
- 日常描写 (141)
- お仕事 (30)
- 自然 (3)
- 宣伝 (5)
- 告知 (5)
- イメージ (3)
- 自己対話 (26)
- 気づき (21)
- 情熱大陸 (1)
- マラソン (31)
- 肉体改造 (1)
- ぶらり (2)
- ラーメン (6)
- グルメ (3)
- 週報 (23)
- 雑感週報 (6)
- SEO報告 (3)
- 中長期計画 (10)
- マスカゼパッション (6)
- SAVE JAPAN (2)
- 2007-2010 [静]思考・想像・感動
- 2007-2010 [動]実践・体験・交流
- 2007-2010 [運]運営・企画・告知
- 2005-2007 就職考察編 (103)
- 2005-2007 私的生活編 (260)
- 2005-2007 行動接近編 (66)
- 2005-2007 その他雑記 (277)
- 語彙 (1)
月別 アーカイブ
- 2024年6月 (1)
- 2023年1月 (1)
- 2022年12月 (1)
- 2022年11月 (2)
- 2022年10月 (1)
- 2022年9月 (1)
- 2022年5月 (3)
- 2022年4月 (9)
- 2021年9月 (1)
- 2021年5月 (1)
- 2021年1月 (4)
- 2020年4月 (1)
- 2020年1月 (1)
- 2019年1月 (1)
- 2018年12月 (1)
- 2018年10月 (1)
- 2018年9月 (1)
- 2018年8月 (2)
- 2018年7月 (2)
- 2018年6月 (4)
- 2016年1月 (2)
- 2015年12月 (1)
- 2015年9月 (1)
- 2015年7月 (1)
- 2015年6月 (2)
- 2015年5月 (4)
- 2015年4月 (3)
- 2015年3月 (1)
- 2015年2月 (3)
- 2014年9月 (1)
- 2014年4月 (1)
- 2014年2月 (2)
- 2014年1月 (2)
- 2013年4月 (3)
- 2013年3月 (1)
- 2013年2月 (2)
- 2013年1月 (6)
- 2012年11月 (1)
- 2012年10月 (2)
- 2012年9月 (8)
- 2012年8月 (6)
- 2012年7月 (4)
- 2012年6月 (2)
- 2012年5月 (4)
- 2012年4月 (21)
- 2012年3月 (15)
- 2012年2月 (24)
- 2012年1月 (23)
- 2011年12月 (14)
- 2011年11月 (14)
- 2011年10月 (19)
- 2011年9月 (13)
- 2011年8月 (11)
- 2011年7月 (18)
- 2011年6月 (16)
- 2011年5月 (10)
- 2011年4月 (28)
- 2011年3月 (21)
- 2011年2月 (31)
- 2011年1月 (24)
- 2010年12月 (25)
- 2010年11月 (27)
- 2010年10月 (42)
- 2010年9月 (30)
- 2010年8月 (15)
- 2010年7月 (26)
- 2010年6月 (21)
- 2010年5月 (35)
- 2010年4月 (51)
- 2010年3月 (13)
- 2010年2月 (15)
- 2010年1月 (20)
- 2009年12月 (14)
- 2009年11月 (56)
- 2009年10月 (16)
- 2009年9月 (32)
- 2009年8月 (175)
- 2009年7月 (49)
- 2009年6月 (55)
- 2009年5月 (60)
- 2009年4月 (21)
- 2009年3月 (60)
- 2009年2月 (77)
- 2009年1月 (29)
- 2008年12月 (22)
- 2008年11月 (22)
- 2008年10月 (46)
- 2008年9月 (11)
- 2008年8月 (21)
- 2008年7月 (16)
- 2008年6月 (21)
- 2008年5月 (1)
- 2008年4月 (9)
- 2008年3月 (31)
- 2008年2月 (23)
- 2008年1月 (16)
- 2007年12月 (17)
- 2007年11月 (12)
- 2007年10月 (11)
- 2007年9月 (11)
- 2007年8月 (29)
- 2007年7月 (10)
- 2007年6月 (19)
- 2007年5月 (29)
- 2007年4月 (19)
- 2007年3月 (59)
- 2007年2月 (46)
- 2007年1月 (60)
- 2006年12月 (14)
- 2006年11月 (19)
- 2006年10月 (34)
- 2006年9月 (53)
- 2006年8月 (41)
- 2006年7月 (29)
- 2006年6月 (35)
- 2006年5月 (27)
- 2006年4月 (22)
- 2006年3月 (22)
- 2006年2月 (39)
- 2006年1月 (22)
- 2005年12月 (13)
- 2005年11月 (27)
- 2005年10月 (25)
- 2005年9月 (17)
- 2005年8月 (20)
- 2005年7月 (19)
- 2005年6月 (27)
- 2005年5月 (27)
- 2005年4月 (22)
- 2005年3月 (1)
このブログ記事について
このページは、マス風が2010年9月30日 22:20に書いたブログ記事です。
ひとつ前のブログ記事は「第4回「赤ちゃんフォトコンテスト」に応募しました」です。
次のブログ記事は「[写真] 彼岸花」です。
コメントする